お題「#おうち時間」
みなさん、コロナの影響はいかがですか?
バラがよく行くジムは、
緊急事態宣言を受けて今日から閉鎖になりました。
近所のスーパーも縮小営業を始めました。
世の中気が滅入る話が多いですが、
#おうち時間 を使って
ブログの作り方を勉強しましょう。
今回は、はてなブログで会話風吹き出しをつける方法です。
今日ははてなブログで「会話風吹き出し」の設定を学びましょう。
何それ?
こんな感じー!
マンガのように吹き出しでセリフを装飾するやり方だよ。
楽しそう!
このような設定ができると、
表現の幅がグッと広がり
ブログが楽しくなりますよね。
この表示をするためには、
CSSとHTMLの設定が必要です。
なんだか難しそうですが、
やることは、
キャラクターの画像の準備と
CSSプログラムのコピペ。
そして各記事でのHTMLの設定です。
しかも、一度設定してしまえば、
これからずっと使えます。
とっつきにくいですが、やってみましょう。
画像の準備
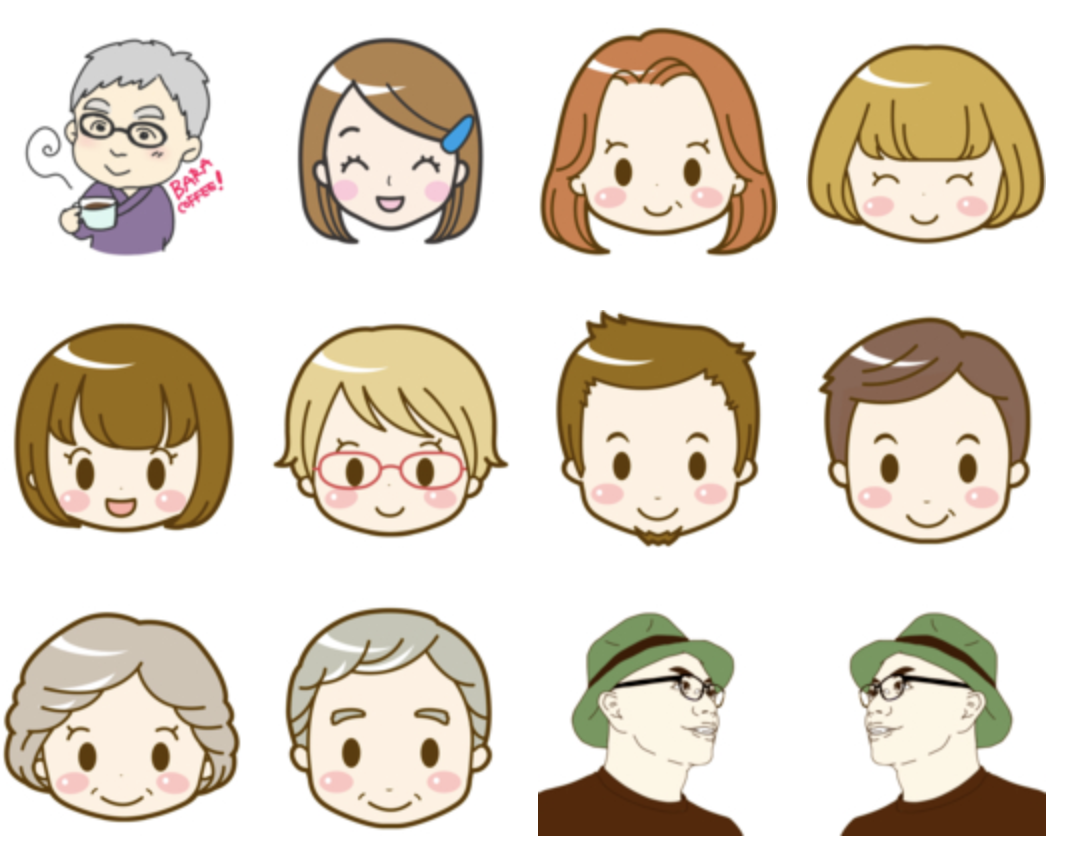
会話に使用する画像を準備します。
形式はpngでもjpgでも良いです。
私は、正方形でバックが白の
顔アイコンを用意しました。

欲張って、たくさん用意しましたが、
2人の会話形式ならば、
2つ用意すれば十分です。
これらをはてなの「フォトライフ」機能を
使用してブログのサーバーにアップします。
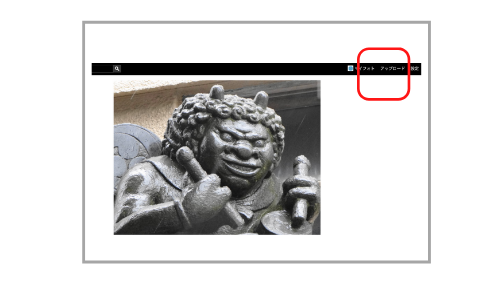
右上の「Hatena」マークをクリックします。

「Hatena」の全体メニューになるので、
左側メニューの「フォトライフ」をクリックします。

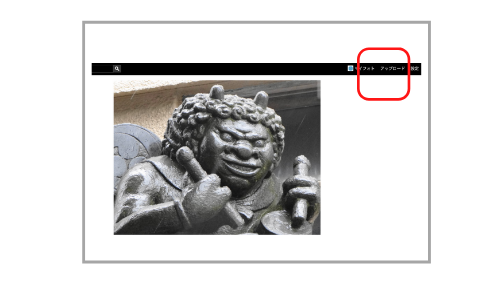
「フォトライフ」の画面になります。

「フォトライフ」のアップロード機能を使用します。

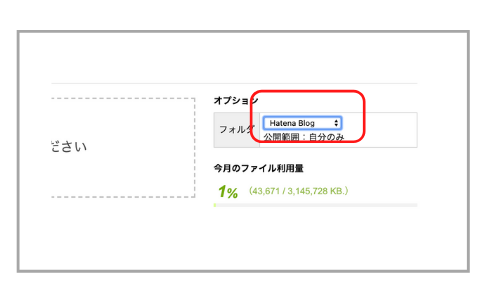
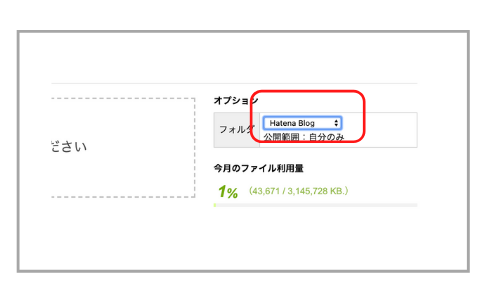
右側の操作パネルから、
アップ先のフォルダーを「HatenaBlog」にセットしてください。

波線で囲まれた部分へ、用意した画像を、
MacならFinder、
WIn10だったらエクスプローラーから
ドラッグ&ドロップします。

しばらくするとアイコン画像のアップロードが終了します。
次に、アップしたアイコン画像のURLをチエックします。
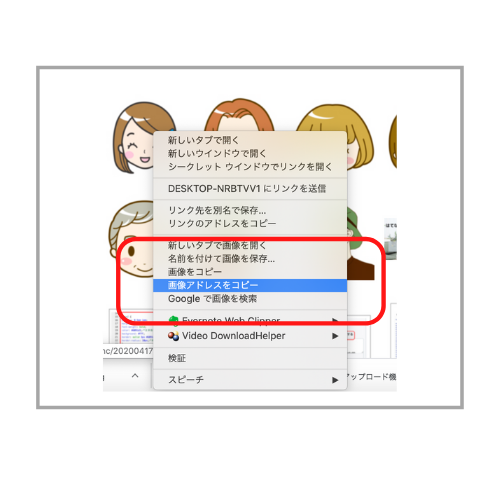
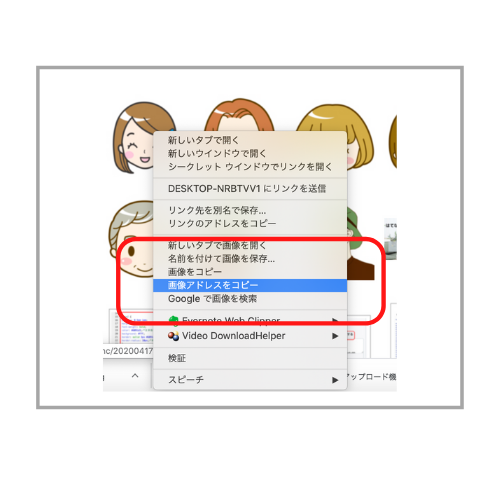
画像にマウスオーバー(マウスの矢印を重ねる)して右クリック、
「画像アドレスをコピー」を選します。

コピーをしてメモ帳アプリ等にコピーしておいてください。

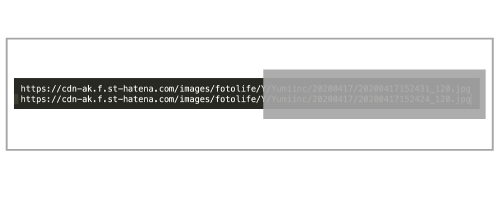
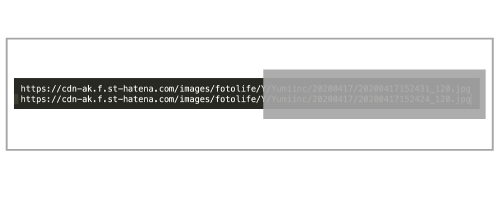
具体的には
「https://cdn-ak.f.st-hatena.com/images/fotolife/〜」
になります。
アイコン画像が2枚ならば、
2つの画像アドレスが必要です。
CSSはあなたのはてなブログの記事、全てに共通です。
本体コード
本体コードです。
あとでコピペしてはてなブログのCSSのエリアに挿入します。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
キャラクタクラスの設定
次に、吹き出しに使用するキャラクタ部品のクラスを設定します。
ここが第1の山場です。
.クラス名::after {background-image:url(画像のURL);}
これを使用する画像アイコン数分用意します。
アイコンと吹き出しの組み合わせの設定になります。
例ですが、私の場合は
クラス名:femalehairpin
画像のURL:https://cdn-ak.f.st-hatena.com/imag〜
のようになっています。

細かいことですが、
左のアイコンは右吹き出し用として、
右のアイコンは左吹き出し用として、
別々のクラスを用意しました。
数多く用意したのでCSSはこんな感じです。

PC用にCSSをセットする
本体とキャラクタクラスの両方を
CSSをはてなブログのデザインCSSに
コピペで挿入します。
デザインCSSの使用方法は前回の私のブログをご参照ください。
www.arakan.life
具体的にはここになります。
ブログ左上のプルダウン>設定(パレットのアイコン)

「{} デザインCSS」を選び下記のCSSを適当なところへ挿入します。
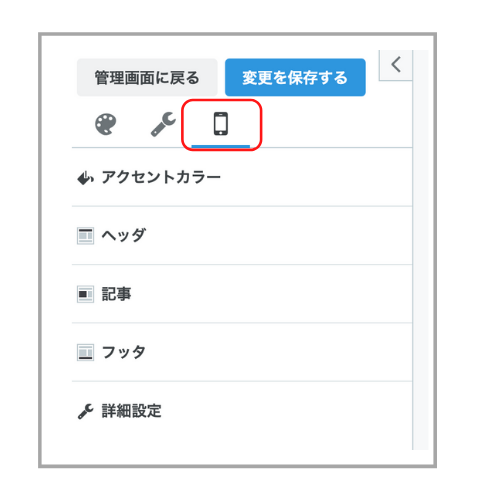
引き続きスマートフォン用のCSSエリアにも設定します。
スマートフォン用はプルダウンメニューの下の方、
フッタ>スマートフォン用にHTMLを設定するを選択
で表示されるエリアです。

プログラムはSHIROMAUさんのサイトを参考にしております。
ありがとうございます。
www.notitle-weblog.com
サルワカさんのサイトにも同様なブログラムが掲載されていますが、
右吹き出しのみですので、
SH IMARUさんのサイトを参考にさせていただきました。
HTMLを設定する
いよいよHTMLの設定です。
これもどうしても必要です。
難しいと感じるかもしれませんが、
我慢してください。
ここが第2の山場です。
HTMLは記事ごとに設定します。
どのアイコンを使うか、
右吹き出しにするか、左吹き出しにするかを
HTMLでコントロールします。
会話にするため、この2種類を用意して、
交互に使うことになります。
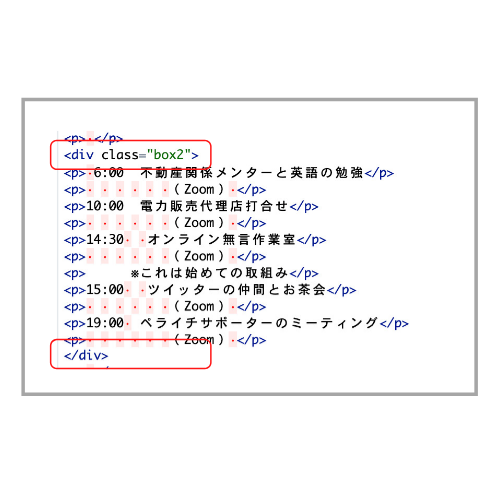
上の例ですと、
<p class="r-fuki bararight">今日ははてなブログで「会話風吹き出し」の設定を学びましょう。</p>
<p class="l-fuki femalehairpin">何それ?</p>
<p class="r-fuki bararight">こんな感じー</p>
<p class="l-fuki femalehairpin">楽しそう!</p>
になります。
これをブログの「HTML編集」欄で直接入力していきます。
編集(見たまま)では入力(設定)できないので
ご注意ください。
また、出来栄えはプレビューでチェックします。
PC版、スマホ版、両方のチェックが必要です。
やっと終わりです
終了です。
繰り返しになりますが、
CSSは各記事共通
HTMLは各記事ごとになります。
吹き出しセリフ内の改行は
編集(見たまま)で改行すれば反映されます。
難しい~
やってみて。
諦めずに設定をやっていけば必ず上手できるから。
理解力よりも根気ね
そうかもね。
絶対に上手くいくよ
ポイント
・アイコン画像を複数準備
・CSSはブログ全体に有効
・CSSは本体とキャラクタ用2種類を設定
・HTMLは各記事に設定
・PC、スマホ用それぞれ確認
ここまでありがとうございました。
www.arakan.life