
お題「#おうち時間」
みなさん、コロナの影響はいかがですか?
在宅を余儀されている方も、
多いのではないかと思います。
今日は時間があるならば、
ということで、ブログの作り方です。
「はてなブログ」をちょっと見やすくする方法に挑戦しましょう。
「角丸の囲み」
でブログをカッコよくする方法です。
↑
こんな感じです。
一度、覚えると他の装飾もできるようになるます。
是非ともこの #おうち時間 でやってみましょう。
あなたのブログの作り方、どんどん進化しますよ。
角丸の囲みを作る方法
角丸にする前
昨日の私のブログです。
下半分のスケジュールの部分を角丸にします。

CSSを設定する
カスケーディング・スタイル・シートと言って
デザインの詳細を決める言語です。
完全に理解しようとすると、
多少難しいところもありますが、
わからなければ、そのままコピペでOKです。
PC用の設定とスマホ用の設定があります。
PC用の設定をする
はてなブログの左上プルダウン>デザイン を選ぶ

デザインCSSを選ぶ

ステートメントが入っている箱をクリック!

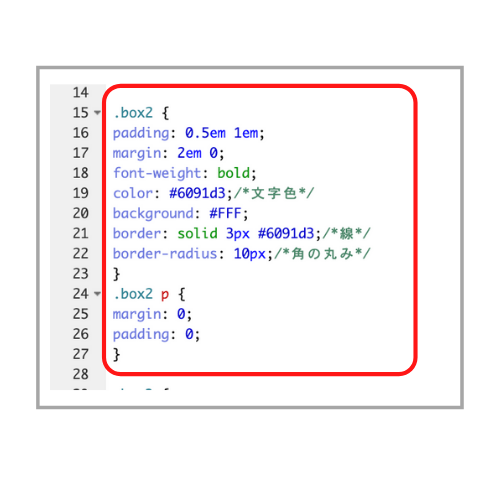
次のCSSをコピペして挿入する。
.box2 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #6091d3;/*文字色*/
background: #FFF;
border: solid 3px #6091d3;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box2 p {
margin: 0;
padding: 0;
}
このステートメントはサルワカさんのブログを参照しています。
文字色、線の太さと色、角の丸みは調整も可能です。
スマホ用の設定をする
デザインCSSを選ぶまで戻り
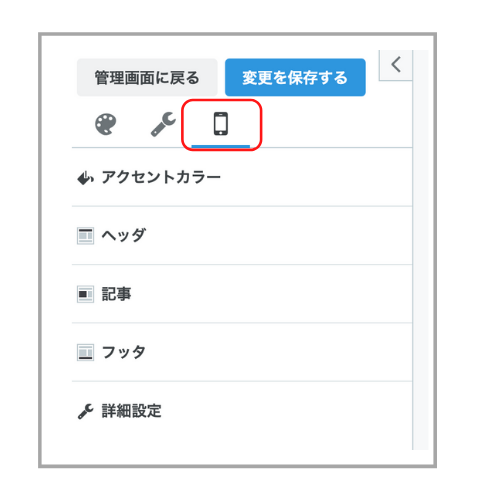
今度はスマホのマークを選ぶ

下の方にあるフッタで「PCと同じHTMLを表示する」をクリックする。

ステートメントが入っている箱をクリック!

.box2 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #6091d3;/*文字色*/
background: #FFF;
border: solid 3px #6091d3;/*線*/
border-radius: 10px;/*角の丸み*/
}
.box2 p {
margin: 0;
padding: 0;
}
こんな感じです。

最後に変更を保存する。

HTML文章を設定する
次にHTMLを設定します。
もう少しがんばりましょう。
ブログの編集画面へ行き、
HTML編集を選ぶます。

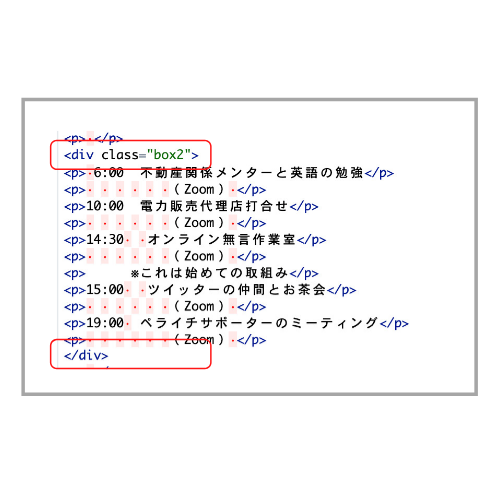
該当場所に次のステートメントを挿入する。
<div class="box2">
</div>
こんな感じです。

やっとですが以上で終了です。
プレビューで確認する
最後に設定が反映されているか確認します。

「スマートフォン」へ切替え確認します。

スマートフォンは横幅が狭いので、
1行の文字数が少ないです。
想定外のところで改行されていないか、
注意してください。
ふー、終了です
以上で終了です。
ちょっと長くなってしまいました。
サルワカさんには他のデザインも載っています。
チャレンジしてみてください。
お疲れ様でした。