
こんにちは。アラかん亭です。
秋が少しずつ深まってきました。いかがお過ごしですか。
今回は、はてなブログでブログの上の方にメニューバーをつける方法を解説します。
Google AdSenseに不合格
先週Google AdSenseに申請したのですが、残念ながら不合格でした。不合格の理由は一切教えてくれないので、自分で改善して行くしかありません。改めて、AdSenseヘルプのお申し込みの条件を見ると
サイトのページがAdSenseのご利用条件を満たしているか確認
→操作が簡単でわかりやすくなっているか
「ナビゲーションバーやメニューバーは特に重要な要素です」
とあるではないですか。
自分のブログにはメニューバーがありませんでした。そこですぐにメニューバーを設置しました。
メニューバーとは
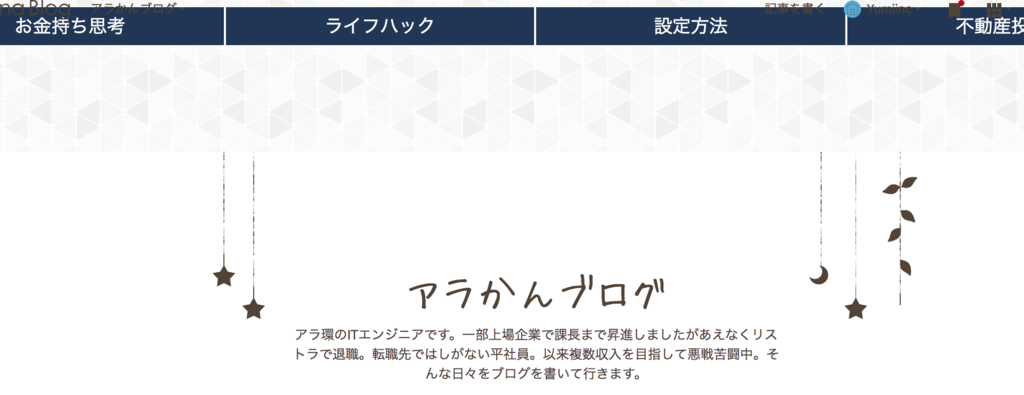
メニューバーは下のような横並びのメニューです。
サイトの上部などに設置します。
メニューバーがあることで、ブログ訪問者が簡単に目的の記事へアクセスすることができるようになります。例えば一番左の「お金持ち思考」を クリックすると、「お金持ち思考」のカテゴリーをつけた記事の一覧が最近の記事を先頭に画面に表示されます。

ヘッダーにナビゲーションを設定する
ヘッダーの設定にはHTMLとCSSの2つの設定が必要です。難しいそうですが、指定された場所へコピペして、文章をちょっと書き換えるだけなので、簡単です。
HTMLを設定する
まずはHTML(Hyper Text Markup language)を設定します。HTMLはホームページを記述する言語です。ここでは、メニューバーを表示しなさいという記述を行います。
設定する場所です。
はてなブログの左メニューのデザイン→スパナマーク→ヘッダーからヘッダーの設定を選択します。
「タイトル下」にHTMLを記述できるので、ヘッダーの情報を記述します。

下記のコマンドをコピペして、href="〇〇"と>〇〇</a?の〇〇の部分を自分のブログに合わせて書きかけてください。
これで、ヘッダーは左から「お金持ち思考」「ライフハック」「各種設定方法」「不動産投資」になります。
下記の例だと4項目ですが、今回の字の大きさから5項目まではできると思います。
<!-- ナビゲーションバー -->
<div id="menubar">
<ul>
<li><a href="https://www.arakan.life/archive/category/お金持ち思考">お金持ち思考</a></li>
<li><a href="https://www.arakan.life/archive/category/ライフハック" >ライフハック</a></li>
<li><a href="http://www.arakan.life/archive/category/設定方法">設定方法</a></li>
<li><a href="http://www.arakan.life/archive/category/不動産投資">不動産投資</a></li>
</ul>
</div>
それぞれのヘッダーにしたい項目を1項目1行にします。私の場合、ブログのURLがhttps://www.arakan.life/になり、メニューになる各ブログ記事はその下になります。
そして、「お金持ち思考」をクリックすると「お金持ち思考」というタグをつけた記事が一覧形式で表示されます。
注意です。
ヘッダーを設定する場所はブログ全体の左メニュー「設定」の中にもあります。ここに設定をすると、下の図の一番上左のように最上段にメニューバーが設定されフォーマットがおかしくなります。

CSSを設定する
次にメニューバーのデザインをコントロールするCSS(Cascading Style Sheet)を設定します。CSSはHTMLで記述した項目のデザイン(色合いや文字の大きさ等)を調整します。
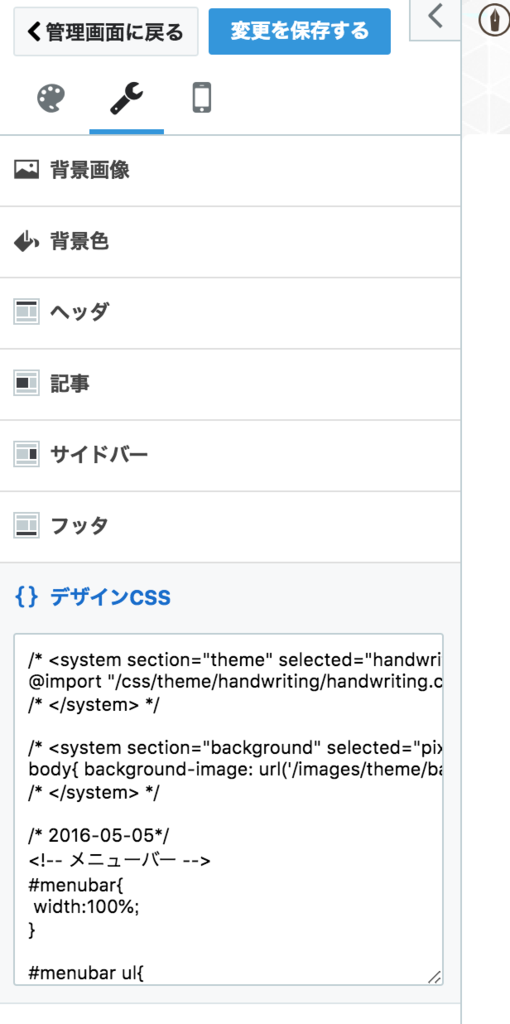
場所ははてなブログの
左メニューのデザイン→スパナマーク→{}デザインCSS
です。

ここに下記をコピペしてください。
/* 2018-10-22*/
<!-- メニューバー -->
#menubar{
width:100%;
}#menubar ul{
display:table;
width:100%;
margin: 20;
padding: 0;
background-color: #FFFFFF; }
#menubar li{
display: table-cell;
width:20%;
padding:0;
background-color: #203556; }
#menubar li a{
display: block;
margin:0 auto;
padding:5px;
border: 1px solid #FFFFFF;
text-decoration: none;
color: #FFFFFF;
text-align: center;
font-size: 18px; }
#menubar li a:hover{
background-color: #406BAC; }/* 2018-10-22*/
各行の詳細な意味は省力します。色合いはだけは修正してください。
次のようになっていますので、ご自分のブログに合わせて変更してください。
#203556 : 濃いブルー
#406BAC:薄いブルー
#FFFFFF:白
以上です。
まとめ
「はてなブログ」にメニューバーを設置しました。
カスタマイズが可能なことも「はてなブログ」の良いところだと思います。
しかし、その一方でちょっとしたHTMLとCSSの知識が必要です。あまり時間をかけない範囲(と言っても難しいでしょうけど)で勉強することをお薦めします。
他にもまだGoogleAdsense合格までに不十分な点がありそうです。もう少し、チェックしてから2回目の申請をしたいと思っております。